Hello again Internet surfers. We are working now with
Access, a database management system owned by
Microsoft Office, with its relational and graphical tools, and so similar to any Microsoft Office Software. It is used to create any kind of
databases, in my case I made a database for a summer camp for anyone interested. It
stores the
information about the clients, the activities, the age groups, the monitors and the application forms. I'm going to explain you a bit how we've made it and show mine in some screenshots.

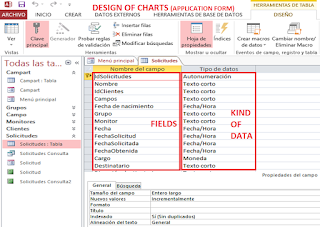
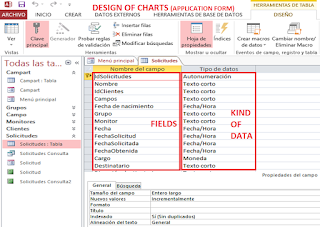
First of all we had to create some
charts in which we included the
information. The clients' and the monitors' charts included their personal data (name, surname, id, address, phone number, email...); the activities' one, the name of the activities, the description and the places where they are hold; the groups' one, the age gaps in which groups are separated, and the application forms' one collects the information of each client's application form, their choices, their allocated monitor and date, their personal data...
In the two first images you can see the main components of these charts.

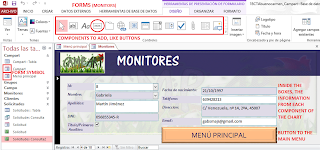
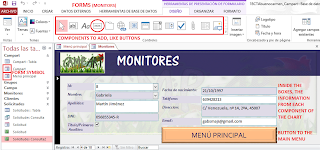
Secondly we created the
forms, which
record that information from the charts and allow to
add information. You can add them by clicking on "
Form" in the window "
Create". They can be personalised with different shapes and colors.
Buttons linked to other forms or reports can be added, and also
dropdown lists to choose the different options from a chart without having to write it oneself.

Then we also added
reports for some of the forms. The most important one is the applications' one, because there the information about each client's stay in the camp is collected. It's easy to create because you just have to click on "
Create ->
Report" when you are on the chart of which you want to create the report, and it appears. You just have to adjust the design if you want to.

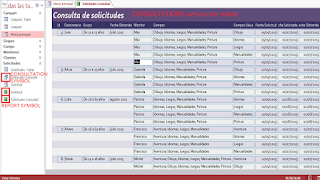
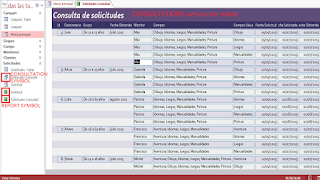
A last thing was the
consultation. It's a sheet to consult specific information from a Form. You can choose what it will show when you create it with the
assistent of consultations. You just follow the instructions and, if you want, adjust the design.
An important thing is the
main menu, which has to be done to
access everything from the database. Mainly the forms and the important reports, and maybe a
print button for a report or an
exit button. This can be made adding buttons in the form's
tools window, and choosing its characteristics.
Some
relationships between forms can be made to ease these things in the database's
tools window, and also some other
consultations. There are a lot of tools in Access, but the ones we learned are the basic ones, and anyone can manage with them.
I hope you liked and
it was useful,
see you in the next post (it will be interesting, about App Inventor, so have a look at it).